Hexo评论功能插件Valine
今天决定给自己的博客弄个评论功能,浏览了一下Hexo Fluid支持的评论插件,感觉Valine是比较好的选择
Valine的优点有:
- 快速高校,风格简约
- 无后端(轻量方便,核心原因)
下面是踩坑过程
1. 前置:LeanCloud数据库
valine要用到LeanCloud数据库储存评论数据,先开一个LeanCloud仓库
LeanCloud注册
注册要实名认证,还要支付宝扫码认证,和诈骗有点像(bushi),能不能换种方式hhh
LeanCloud仓库
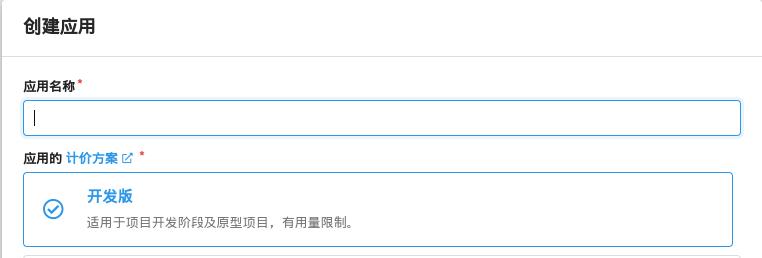
进入控制台,点击左上角的create

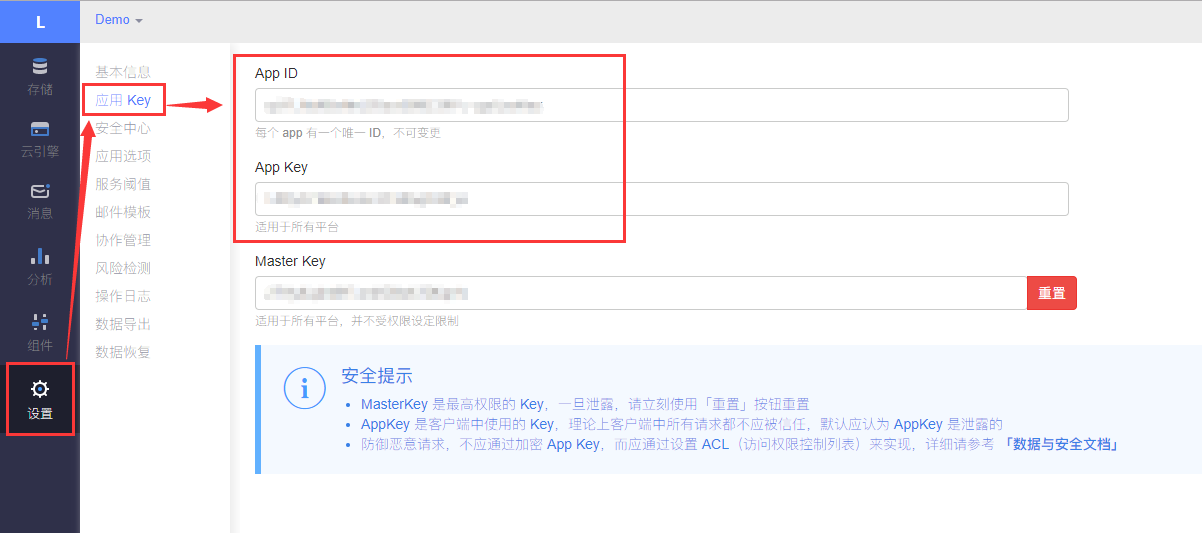
应用创建好以后,进入刚刚创建的仓库,选择左边的设置>应用凭证,记录AppID和AppKey:

LeanCloud域名设置
在仓库的设置>安全中心>Web 安全域名中添加博客的域名
Valine有请求限制,非安全域名的请求其不会放行
但是只在localhost测试时可以不设置安全域名
2. 开放Valine评论系统
Fuild主题开放评论功能
在Fuild主题配置文件_config.fluid.yml中找到comments一栏
将enable改成true,type选择valine
1 | |
Valine配置
_config.fluid.yml中,找到valine的配置,将此处记录的AppID和AppKey填进配置
1 | |
别的配置可以参考Valine官方文档
3. 评论管理
由于Valine是没有后端的server,所以其本身没有集成评论管理功能
但是我们可以直接在LeanCloud的数据库进行评论数据的管理操作
例如要删除评论的话,我们可以:
登录LeanCloud>选择你创建的仓库>数据存储>结构化数据>选择Class Comment>勾选删除
如果遇到下列类似的报错
1 | |
可以在对应评论的“ACL”处将write权限开放,再进行操作
4. 链接
参考文档
网址汇总
Hexo评论功能插件Valine
https://cyandyue.github.io/2024/12/02/hexo-comments/